How To Find Out Where To Change The Look Of My Website

Neil Patel co-founded Crazy Egg in 2005. 300,000 websites use Crazy Egg to empathise what's working on their website (with features like Heatmaps, Scrollmaps, Referral Maps, and User Recordings), fix what isn't (with a WYSIWYG Editor), and examination new ideas (with a robust A/B Testing tool).
Did you know that poor spider web pattern tin can hurt conversions and sales? An unattractive site deserves a website redesign.
No matter what your visitor size or manufacture is, though, it'south crucial that you take a strategic arroyo to your website redesign. Know what isn't working, what does currently work, and what goals you wish to achieve.
Otherwise, how will you accept advantage of your existing web traffic? Worse, what happens if your web blueprint is causing people to avoid visiting your site at all?
Let's look at some of my favorite techniques for creating a website redesign strategy and implementing it for maximum ROI .
How Practise You Know if Your Website Needs a Redesign?
I reply 3 questions when deciding whether or non to redesign a website:
-
Does the design look outdated?
-
Are my conversions/sales decreasing?
-
Have I received complaints about user experience or blueprint-related issues?
If I answer yeah to whatever of those questions, a website redesign is necessary.
Information technology'southward as well of import to consider branding. For instance, I recently bought Ubersuggest, a keyword suggestion tool to which I'yard adding more functionality.
Earlier I bought information technology, the site looked similar this:

In that location'southward nothing wrong with the design, merely it doesn't match my personal branding. Afterwards giving it an overhaul,, the site at present looks like this:

It matches the design of my personal blog, and so information technology's easily recognized as one of my properties.
If you're rebranding your business, a website redesign might assistance eternalize your efforts.
The Risky Website Redesign Approach
Unfortunately, the creative process used by near agencies and marketing departments don't consider run a risk mitigation.
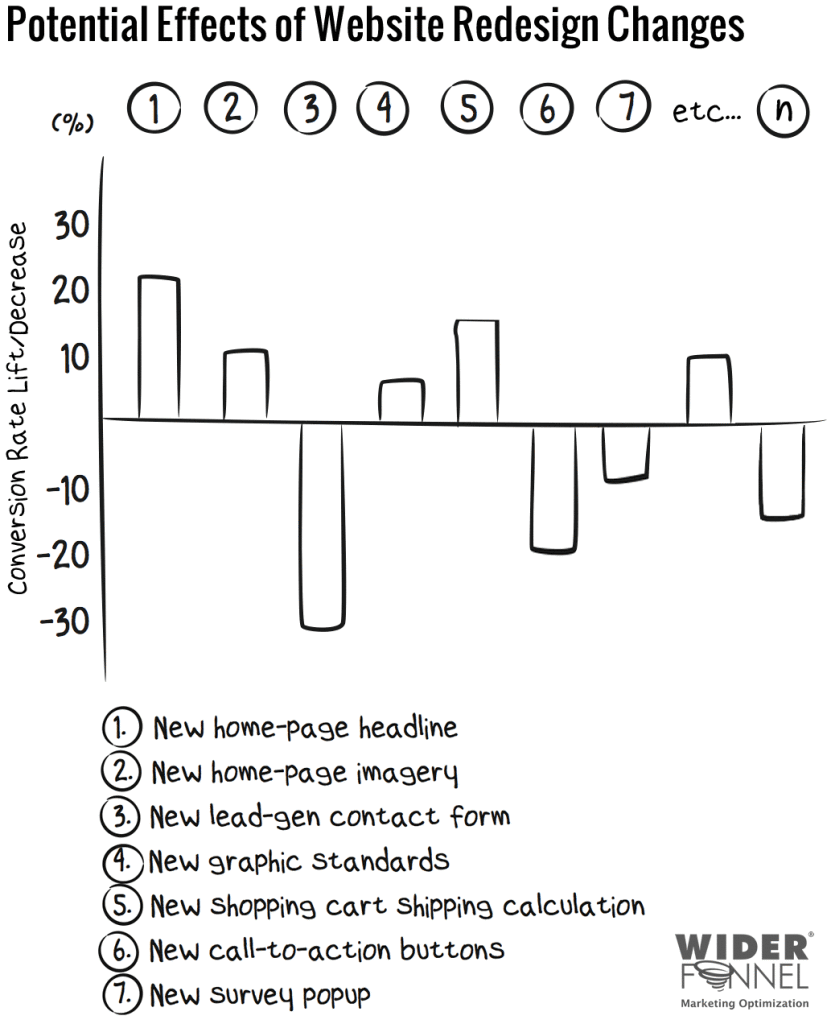
To understand your risk exposure, think about the number of private changes that are made during a redesign. Multiply that past the depth of modify for each element. Imagine for a moment the laundry list of changes proposed during a creative meeting.
You lot'll alter the home page headline, imagery, site-broad template layout, navigation bar design, fonts, shopping cart or form layouts, and many more than.
When practice you discuss the take chances of all these changes? Maybe some of those changes help conversions, and some probably hurt. How do you know which have positive or negative outcome?

In most cases that discussion about risk-mitigation doesn't happen.
Marketers usually get into a redesign without a process in place to test the folio templates and landing pages that are beingness inverse. There's no system put in place to monitor and justify those changes against key conversion metrics.
Mitigating these risks tin just exist washed with a rigorous conversion optimization strategy. It requires a process that includes agreement the target audition, prioritizing test hypotheses to solve issues obstructing conversions, setting up controlled split tests, and analyzing insights from data to make informed changes.
Companies that are using a structured process that include A/B/n split testing equally part of a conversion optimization strategy, like WineExpress, Iron Mountain, Electronic Arts and BabyAge.com, are getting significant sales lift while reducing risk.
In fact, eConsultancy reports that companies with a structured approach for conversion optimization are twice as likely to have seen a large increase in sales equally others.
 A structured approach doubles conversion optimization success
A structured approach doubles conversion optimization success
The Meliorate Approach: Evolutionary Site Redesign
Testing, and a proven system to execute testing for design changes, is critical for today's online marketer. The chance of making substantial website changes without it is besides great not to.
This approach to website redesign is something I call "Evolutionary Site Redesign" or ESR.
The truth is that a dramatic, "revolutionary" redesign is dangerous for about companies.
It's non that you don't need a redesign. You probably do. But a improve, and less risky, approach involves a process of testing with incremental (and often dramatic) improvements. This ESR arroyo gives a better visitor feel and results versus the traditional throw-the-baby-out-with-the-bathwater method.
ESR Gives Continuous Results Improvement
There are two major differences between ESR and the traditional "Revolutionary Site Redesign" (RSR) approach:
- It'due south Faster
After a traditional website redesign, marketing departments are usually so fed-up with the process that they'll gladly expect another five years before trying again. Or else, they may spend the next 6 months scrambling to prepare the conversion rate driblet with their new site. ESR, in contrast, creates a system of continuous improvement so your website is e'er leading the pack. The traditional website redesign cycle of under-functioning
The traditional website redesign cycle of under-functioning - Success criteria
"Gut feeling" and reliance on the so-chosen "best practices" of designers and UX practitioners rules in a traditional redesign. While the team may be talented, no batter hits .1000 and many of their changes are likely to hurt website results. With ESR, every modify is measured in controlled A/B/n separate tests against its event on business goals.
The RSR approach leaves your website lacking and continuously falling behind in the intervals betwixt major redesigns. Merely, with ESR, your website will continuously go on upwardly and surpass the success of the rest of the spider web.
ESR essentially uses conversion charge per unit optimization principles to redesign your site.
How ESR Eliminates Epic Website Redesigns
By adopting the evolutionary site redesign approach yous tin can baby-sit against website redesign risks while dramatically improving your website every day.
 ESR continuously improves your website
ESR continuously improves your website
With ESR, your website will continuously keep up and surpass the success of the rest of the spider web. In one case y'all've defined your websites goals clearly, you can test and continuously optimize to meliorate on them.
ESR works by implementing a organisation of continuous A/B split testing throughout your unabridged website and digital marketing. Rather than relying on the gut-feeling and flawed intuition of an fine art director, your website decisions should be made against the crucible of customer deportment.
You should test everything in your marketing:
- Site-wide design styles
- Logo, header and tagline
- Product page templates
- Landing page pattern & content
- Your production or service value proposition statements
- Lead generation forms, shopping cart and checkout
- Dwelling page blueprint, eyeflow, merchandising
- Imagery, copywriting, ads, calls to action, and offers
- And everything in-between!
Booking.com, for example, should be continuously updating their design past testing the major site-wide elements that combine to create their look & feel: header, nav, PCTA, headlines, repeating listing areas, etc.
 Booking.com's ESR opportunities
Booking.com's ESR opportunities
At WiderFunnel, we've developed a continuous improvement system to drive the ESR procedure for companies. It leverages great thinkers who have gone earlier us and adapts the scientific method for website practicalities.
The system ensures that website exam iterations are driven by solving customer problems identified in the heuristic Elevator Assay, voice of customer data and spider web analytics data (similar Crazy Egg click heatmaps), rather than just artistic aesthetics.
The Top 5 Reasons to Use ESR
Here's why ESR is the future of website un-redesign:
- You get a new site "look and feel" and conversion rate lift at the same time
- You learn which elements really improve results
- You maintain your squad'due south focus on the important business organisation metrics rather than "aesthetic" redesign
- Your website never faces lags in results in-between redesigns
- You avoid the risks of a "Revolutionary" site redesign
How to Redesign an Existing Website
Whether you use ESR or decide to have the plunge and do a total redesign all at once it is important to go on your website's redesign piece of work manageable (and enjoyable) and to make sure your final results are worth the effort. In short, take time before beginning creative piece of work to plan. A detailed, in-depth plan of the entire projection will ensure you and your comrades don't trip over one some other in the trenches."
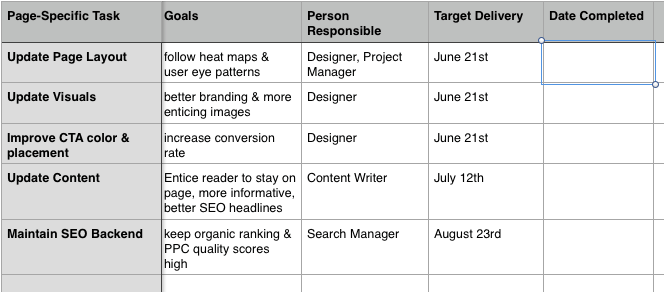
To do this, a lot of spreadsheet work and grit planning is necessary.
If you lot plan down to weekly – or even daily – tasks to be completed for each aspect of your website and assign them to different, responsible professionals from the beginning, there volition exist no reason your project should lag backside your timeline or produce sub-par results.
This means creating spreadsheets with numerous pages and what will seem like an endless corporeality of rows and columns for tracking and filling in information.
It might audio overwhelming and unnecessary, merely when you're at that place in the trenches and can't meet the battlefield from a bird's heart view, having a guide to tell you exactly what to do next will requite you comfort and bring you closer to relief and your goal of winning the battle.
Recall of creating your website redesign action plan and tracking sheets as grooming for the boxing: the harder you railroad train, the more prepared yous'll be, the more than successfully you'll fight, and the quicker you will rising as the victor and return home with the spoils.
Take a await at this video before redesigning your website:
Strategy Offset, Planning Second
Before yous make a program of the steps you need to take to redesign your website, you need to seriously consider why you need or want to redesign your website.
Consider the goals you want to attain with this redesign:
- keeping visitors from bouncing off your pages and then quickly
- make your library of downloadable information more than accessible
- more informative pages
- to exist more than visually aligned with your brand
- to improve navigation to average more pages per visit
- better on-site SEO
- etc.
Outline exactly what your goals are and prioritize them in a numbered list which you lot will use to program appropriately, and attach actual information and numbers with these goals.
For case, if your main goal is to increase your conversion rate, define that goal (broken downward on a page-by-page basis) like this: "Improve conversion charge per unit of mobile game development landing page from 10% to Y%."
For each goal of your strategy bespeak, you will brand a plan outlined in a spreadsheet to attain those goals and weave them together into one overarching, detailed plan that will pb you footstep-by-stride into getting everything washed and making your website rock.
Note: If your goals are to simply make your site look amend or offering meliorate data to your visitors, a total redesign probably isn't necessary. You can but refresh your site with updated design elements and better-written content to achieve your goals without getting bogged down.
Document Everything That's Current
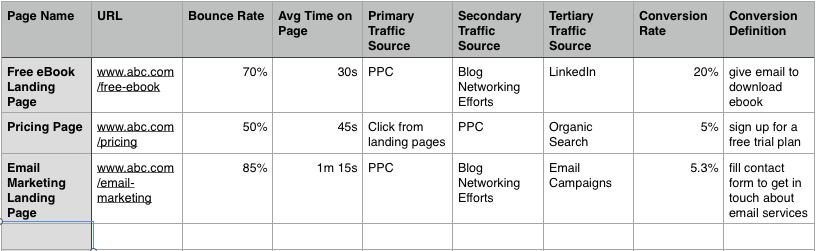
Write down and relieve your electric current metrics (whether they're directly associated with your strategy-based goals or not) and relieve them in a spreadsheet document.
Divide the document into multiple pages based on each individual spider web page you accept. If your site has more 10 pages, create documents based on sub-sections of your website so at that place's less defoliation in trying to store and admission this information.
Include the following data, at a minimum: bounce rate, average time on folio, 1st traffic source, 2nd traffic source, 3rd traffic source, and conversion rate.
These documents will serve equally a base that will assist you lot prioritize your tasks and daily or weekly priorities when making your activity program tracking sheets.

Hint: Also back up the most contempo version of your website before you first making changes so y'all don't lose whatsoever of your backend SEO work that tin can exist transferred to the new blueprint. Farther, document each and every piece of content you have:
- Page text
- Videos
- Web log posts
- Downloadable reports
- White papers
- etc.
These pieces of content have incredible value and then you don't take to re-exercise absolutely everything. And, fifty-fifty if ane of your main goals is to rewrite a lot of information technology, it's a valuable source to refer dorsum to… whether for positive guidance or as an example of what not to do adjacent time.
Time and Coin: Your 2 Most Valuable Resources
Taking stock of the internal resources y'all have available from the very beginning of the projection is crucial. You lot need to know how much worker bandwidth and money you have to dedicate to the project, and over what periods of time.
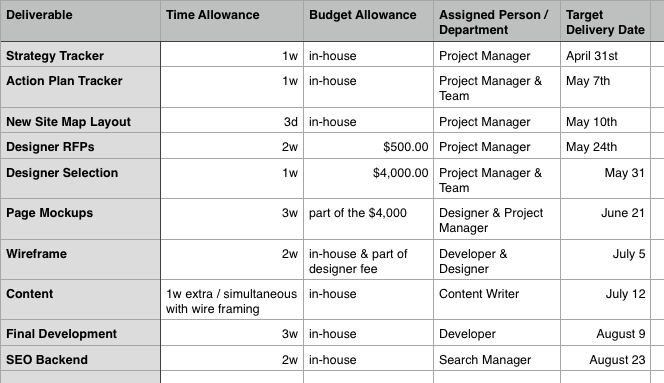
With this knowledge, outline your plan for time-based deliverables and dedicate portions of your monetary and time-related budgets to each step of the process.
Make sure y'all consummate the budgeting for the entire project at one time so you tin look out for trouble areas and make sure y'all don't come up short in the end.

In this instance, a visitor plans to accept care of everything except the design in-house.
Create Action Plan Trackers
To make filling in the exact tasks and deadlines easier, outset with creating action plan trackers for every unmarried page you will either redesign in some fashion or the new pages you volition add into your site equally a function of your redesign.
Use your page'due south current site map to assistance you get started.
If you simply have 5-10 pages within your site, one document with dissimilar tabs volition suffice. However, if you've got more than than that, segment your pages into different documents based on the over-arching goals of the pages.
For instance, if yous've got one subset of pages for services, another subset for products, and a third for company-based information, these can be three different documents, each with multiple tabs, grouped together in the aforementioned binder.
Label your column headings with page-specific task, goals, person responsible, target delivery date, and engagement completed, and your rows with each job that yous will exercise.
You won't be using this even so, but it'south the easiest document to prepare and you won't want to lose your momentum once you get to the betoken of filling information technology in.
Create Strategy Trackers
Think of your folio activity plan trackers as your set-to-implement plan.
Simply, every bit stated before, you can't have an constructive plan without a strategy in place. You can't decide how to get somewhere until you actually define where it is y'all want to become. This is what your strategy documents volition practice for you.
And just like your need to fine-tune every detail of your plan before yous execute it, yous as well need to fine-tune every particular of your strategy before yous execute it into your plan implementation documents.
Open the document y'all used to write down your goals earlier. Each goal gets its ain tab in a spreadsheet.
It'due south up to you how many split spreadsheet documents you make, but make sure you've at least covered the bases: SEO goals, conversion goals, UI goals (clickability), time on folio, pages per visit, content quality, brand association / blueprint quality, etc.
Ready your columns up with Goal, Person Responsible, Borderline, and each row is defended to a sub-office of action items required to either do or program to consummate that goal.

Recall the trenches, people. It sounds similar a lot of work now, but you'll exist thanking your lucky stars for these sheets in one case you actually get down to business organisation.
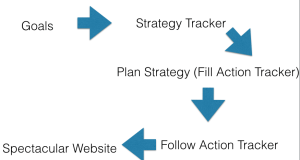
If you're getting confused about how all this documentation works together, here's a catamenia chart of the process:

Make full In Your Strategy Trackers
With both types of trackers made, it'south time to get down to business.
This is where your real grooming starts and is what separates the boys from the men when it comes to showing a website redesign projection who'due south boss.
With each overarching goal, you'll detect a seemingly endless number of infant steps to take to finish that goal.
One of the all-time ways to practice this is to fill in the obvious, larger steps into the document first. Every bit you realize what the smaller steps are that contain the larger steps you initially filled in, you lot can add together rows underneath them to make the document more complete and cohesive.
Hint: To save fourth dimension doing this, have a brainstorming session with everyone involved in the website redesign project. Go goal-by-goal and write downwardly admittedly everything each person suggests needs to exist done in his or her arena to accomplish that goal.
You tin go back and organize these tasks into the document after, but doing this will requite you all the information you lot need to consummate the documents in one sitting rather than having clunky back and forth communication for suggestions on improvements and additions.
Annotation: Depending on your in-business firm capabilities, you may or may not demand to outsource some of the work to freelance professionals or agencies. If you see you demand to practice this, build a planning document dedicated to the steps you lot need to take to successfully observe the best professionals to work with within your upkeep.
Fill up in Action Plan Trackers
When your strategy tracker is finished, half the boxing (of the training part, anyway, is finished).
You'll find that each action item of your strategy tracker will lead you to solve issues and brand decisions about what to write directly into your action programme tracking sheets. All you need to do is follow each one step-by-step.
Information technology will take some time to practise, but yous tin set your to-do list on autopilot (since the strategy tracker has information technology taken intendance of) and just go step-past-step, completing your goals for each day.
Once this is finished and your action programme documents are done, ship them out to your colleagues working on the project with you and ask for their reviews and criticisms. A few pocket-size adjustments may have to exist made, but that's all.
If information technology helps, have another brainstorming meeting to poke holes in your action programme to find means to make it stronger.
Each action particular will be assigned a responsible person and a borderline, then one time everything is finalized, distribute these sheets to your team and accept them tick off items as they complete them.

A give-and-take to the wise: Fifty-fifty though yous've taken care of yourself to follow a footstep-past-step program, you lot will still experience similar y'all're deep within a state of war zone trench at some points. When this happens, it's all-time to hold a coming together to articulate the air, communicate about whatever confusions, and go everyone back on rails to win the battle.
Make it Happen
Afterwards all the teeth-gritting, hair-pulling planning and the internal cringing over staring at spreadsheets and filling them in day in and twenty-four hour period out, you're gear up to bound out of the low-flight helicopter and striking the battlefield.
To make the process easier and more than effective, follow these strategies.
Research and competitive analysis
Carefully evaluate your meridian 10 competitors. What practice their websites look like? What strategies are they using that you could co-opt? What exercise you lot think they're doing wrong?
Use competitive analysis to brand your website better than the competition's. Redesign your website so information technology loads faster, offers more intuitive navigation, and present better offers.
Building the wireframe and mockups
Wireframes and markups allow you to visualize your site before information technology goes live. When you use a wireframe, you can identify each element precisely on the folio.
Grid-style websites take become the norm. The human eye appreciates uniformity and balance. Your web designer tin can create wireframes and mockups for you to evaluate.
Starting the new design
Take your website redesign i chemical element at a time. Figure out what elements will extend beyond all pages — excluding, mayhap, your landing pages — and which are specific to individual pages.
Don't neglect your weblog pages. CTA placement, paradigm sizing, and other visual elements deserve careful consideration.
7 Steps to Launch Your Website Redesign
I'm a firm believer in first with data. If y'all accept concrete data with which to begin a website redesign, yous're more than probable to achieve your goals.
one. Analyze the "erstwhile" website
First by looking critically at your electric current blueprint — the "one-time" website. What'due south working? What's not?
More than than likely, you've already identified specific problems. Perhaps you're experiencing frequent abandoned shopping carts on your e-commerce site, for instance. In that case, you might need to revamp and redesign the checkout process to encourage follow through.
Using Google Analytics, study traffic patterns. Do yous have a high bounce rate? Which pages receive the most frequent and fastest bounces?
Using visual reports like heat maps or coil maps to clarify the behavior of your website visitors can also help you identify potential problem areas. For instance, y'all might have calls to activeness placed too close together or limited activity on important areas of your website, such as email signup forms.
Recordings can provide even more in-depth data most website visitors' activities on specific pages. You can see where they curlicue, click, and otherwise interact with your site.
2. Place your priorities
A website redesign shouldn't but change the overall look of your website. It should enhance the means in which it functions, specially when it comes to sales and conversions.
What metrics do you lot desire to improve with your website redesign? Maybe you want to collect more email addresses, sell more of a flagship product, or encourage customers to buy packet deals.
Knowing your goals upwards front allows y'all to focus on achieving specific results with your redesign. For instance, if y'all want to encourage electronic mail conversions, you lot could A/B test your signup forms and lead magnets.
3. Define and update the website's target audition
Target audiences evolve over time. As you lot add together new products or services to your website or expand into new markets, you must update your messaging to the people who are most able and willing to buy from you.
Create buyer personas for each of your target demographics (sets of individual characteristics for consumers) or firmographics (data nearly B2B clients).

Knowing how to appeal to those target audience members will help you make smart decisions as you recalibrate your website redesign. For instance, if yous're at present targeting Millennials, you might want to create a more youthful, colorful site than if you were simply marketing to middle-anile professionals.
4. Find out what is working on the electric current website
You don't have to alter everything during a website redesign. In fact, you shouldn't.
Some aspects of your site probably piece of work very well. For instance, if y'all're happy with your current logo and information technology'southward received widespread brand recognition, y'all probably won't want to modify it.
The aforementioned might go for the site's colour palette, font choices, or photographs. Based on hard data from Google Analytics and other tools, you lot tin make up one's mind what you want to keep and what could apply adjustments.
5. Create a list of desired design changes
Retrieve of this stride as a wish listing. Write down every characteristic you want to add together to your website, whether it'south a color alter or a new tool for your audience.
Make notation of any structural changes yous might prefer for your site. For instance, I often recommend removing the engagement from weblog posts. Instead of a URL that looks like this:
https://www.examplesite.com/2018/06/20/website-redesign
You might be better off with a shorter, cleaner URL:
https://www.examplesite.com/website-redesign
Do you want to add or remove annihilation from your navigation lists or sidebar? Are you interested in creating new landing pages? Add together those to your listing.
6. Define the new goals
Each of the items on your wishlist should have a reason behind it. Practise you want a more than circuitous top navigation bar? Maybe your users take trouble finding the content they need, so yous demand to give them means to locate information faster.
Some of the items on your list might not take an associated goal or reason. Put a question mark next to them so you lot'll know to test them confronting variations.
I ever recommend data-based changes because you get more than mileage after your website redesign and y'all don't take to redesign your site as frequently.
7. Start building the website redesign plan
Whether you're redesigning your site yourself or hiring a professional design team, you need a timeline. Figure out when each chemical element of the redesign will occur and whether or not you will test those changes against variations.
If you're hiring a 3rd party or working with an in-house designer, appoint someone to approve all changes systematically. For third-party contracts, brand certain you spell out all expectations in the contract and know exactly what you're getting, such equally number of free revisions and the cost of adding extras later on.
8 Website Redesign Tips and Best Practices for a Good User Experience
Now that I've gone through the website redesign process, let's look at some of the best practices I've discovered over the years for successfully creating a pleasing design for your audience.
one. Add strong visual features and elements
I can't stress enough the importance of middle-catching visual elements. People respond more strongly to images, illustrations, and videos than to plain text.
Consider using custom images instead of stock photography. Ane truck driving university increased its conversion rate by more than 160 percent past replacing a stock photo on its homepage with i of its actual students, and by altering the CTA slightly.

2. Personalize your website based on your brand
There's cipher wrong with showing off your brand's personality. Remember almost the ways in which you communicate with your audience, such as the phonation and tone of your weblog articles or social media posts.
Use colors, fonts, and imagery that reflect your brand identity. Always write in a consequent voice so your audience recognizes your content immediately and doesn't get confused.
3. Utilise contrasting colors
If you want your website redesign to popular, use contrasting colors. Highlight the central areas of your website you want visitors to notice with a color that isn't establish elsewhere on the folio.
Todoist does this well on the landing page for its premium product. A salmon pink color draws the eye to fundamental areas of the page, such as the logo and CTA.

You'll notice that the CTA is larger than the other pink elements on the page, which is only another grade of contrast.
4. Build a web log if you still haven't
Content marketing doesn't just work — it's one of the almost effective ways to bulldoze traffic to your website. Writing for NewsCred Insights, content specialist Dawn Papandrea says, "Customers want content, not ads…[they] tin can aroma a sales pitch a mile away."
She notes that, based on a 2017 study past global communications firm Havas Grouping, about 85 percent of consumers study wanting to read content by brands. If you don't meet your target audience'south expectations, yous gamble losing them to your competitors.
A blog is ane of the easiest and cheapest ways to disseminate content. Write consistently well-nigh topics that assist solve issues to attract search traffic and social shares.
5. Add new landing pages focused on converting users
During your website redesign, consider creating new landing pages. Focus each page on converting visitors on a specific offer, whether it's a discount on your almost popular production or a lead magnet for your e-mail list.
Subsequently the redesign, run website optimization reports to go along an eye on user behavior. Armed with intel from reports of your visitors' activities on each page, yous can adjust your design based on how the pages perform.
6. Optimize the entire website for SEO
From your landing pages to your blog, make sure people can find your content through organic search. Employ relevant keywords , add alternate text to your images, create custom meta descriptions, and write long-form re-create so Google tin can make sense of the content'south purpose.
For a handy primer on getting started, check out my video below. I go into detail nearly three steps you lot can use to begin your search engine optimization efforts.
7. Consider also optimizing the website for voice search
Famed marketer and series entrepreneur Gary Vaynerchuk has preached for more than a year virtually voice becoming the adjacent big affair. According to Gary Vee, "Audio and voice are by far the most natural interface for humans to collaborate. Nosotros like to speak and listen."
Think nearly how people interact with their smartphones. If they're on the go, they'd rather tell their phones what to search for than type out a query. Optimize your website for vocalism so people tin find you more than easily.
If you have a local business organisation, consider trying to rank for terms that include "virtually me," "nearby," and "closest."
For instance, if yous sell bicycles, you lot might desire to rank for "bicycle shop near me." Including your geographic location in your target keywords tin too help, such every bit "bicycle shop in Seattle, Washington."
8. Brand sure all pages are mobile-beginning
Turning your website into a mobile-commencement machine doesn't have much effort, but it pays excellent dividends. Now that more than people search for content on mobile devices than on laptops and desktops, you can't beget to ignore smaller gadgets.
Ideally, your website should look beautiful on any size device. Make sure images and font sizes don't exceed a smartphone's screen size because you'll alienate visitors from those gadgets.
Responsive design and Accelerated Mobile Pages (AMP) can both amend the mobile feel for your visitors.
Website Redesign Examples to Inspire You
It helps to await at some examples of website redesigns so you know what to wait. I'thou going to share two examples — 1 of my ain that'south fairly subtle and another example that'due south extremely circuitous.
Start, I'll bear witness you how I've redesigned NeilPatel.com. Back in 2015, the homepage looked like this:

As you can see, the homepage is focused on my webinar, which I was heavily promoting at the time. Since and so, though, my focus has changed, so I've redesigned the homepage to concentrate on collecting new leads.

I haven't changed my color scheme or my font choices. For the most part, the site still has the same feel.
However, the previous design was no longer compatible with my marketing strategy, so it had to modify.
You should know, though, that I've done major overhauls on my website'due south design before. Hither's what the homepage looked like in 2013:

You can encounter a similarly big change in the overall design and feel on Problogger . Information technology'due south a website helmed by Darren Rowse that provides massive value to content marketers.
Simply a couple years ago, it looked similar this:

Information technology'southward not a bad blueprint, but Darren has redesigned it to wait more modern and to focus on the direction in which he'south taken the Problogger business:

There's stronger contrast, and a clear value suggestion above the fold.
You'll notice that the logo has been altered, but merely slightly. It's nevertheless recognizable to people who are familiar with the older logo, but it's been revamped to friction match the new website's design scheme.
Determination
Redesigning a website tin heave conversions and sales when washed correctly.
Beginning with information. What practice you know near your electric current trends in web traffic, conversion rates, bounce rates, time on page, and other metrics? Apply what y'all know to the new design.
Don't forget most inquiry. Knowing what your competitors are doing tin help you pattern a more effective site that surprises and delights your customers. Using wireframes and mockups, get an thought for what your new site volition look like, then begin building it slice past piece.
While an increase in acquirement is the end goal of any website redesign, improving the user experience and menstruum through your site is certainly a bonus!
Showtime using Crazy Egg tools to improve your user experience
Source: https://www.crazyegg.com/blog/website-redesign-tips/
Posted by: fifeabloome.blogspot.com


0 Response to "How To Find Out Where To Change The Look Of My Website"
Post a Comment